Throwing caution to the wind I’ve decided to submit two proposals for the Cascadia Open Education Summit in Vancouver, B.C. on April 17 and 18, with both involving the use of Markdown, Git and the file-based Grav CMS for creating and delivering open educational resources (OER).
UPDATE: While these proposals were not accepted this year I would be more than happy to meet with any interested educators about the above topics while they are in Vancouver April 17th and 18th.
Continue ReadingIt’s been a pretty busy year for my Grav-based open education projects - here are the highlights:
- Three new example demo sites for Open Course Hub (basic, intermediate and advanced)
- Initial support for displaying H5P content in Open Course Hub and Open Publishing Space
- New default theme for Open Publishing Space - Quark Open Publishing theme
- Bootstrap4 Open Matter theme (now the default theme for Open Course Hub)
- Bootswatch theme styles in Bootstrap4 Open Matter theme
- Shortcodes (PDF, H5P, Twitter and others) added to Bootstrap4 Open Matter and Quark Open Publishing themes
- New ‘section’ and ‘subsection’ page templates for better support content-heavy pages in Bootstrap4 Open Matter and Quark Open Publishing themes
- Git Sync Plugin 2.0 (skillfully developed by Trilby Media) support and integration
- Improved accessibility in Bootstrap4 Open Matter theme and inclusion of an Accessibility Checker in the Open Course Hub skeleton packages
- Additional theme styles in the Learn2 with Git Sync theme (thanks Ole!)
- Initial preparations for the planned release of Grav 2.0 (which includes Twig 2.0 compatibility)
- Improved support for multiple blogs in Open Course Hub and Quark Open Publishing
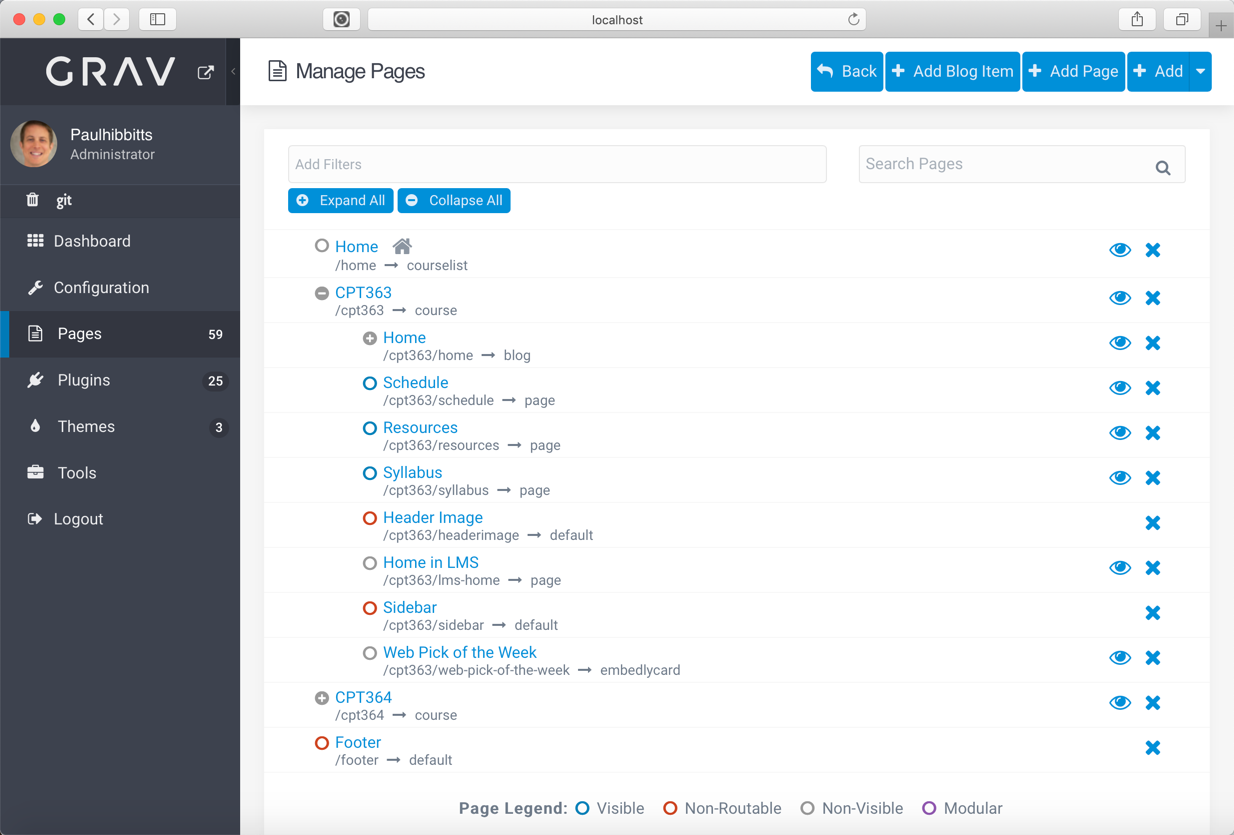
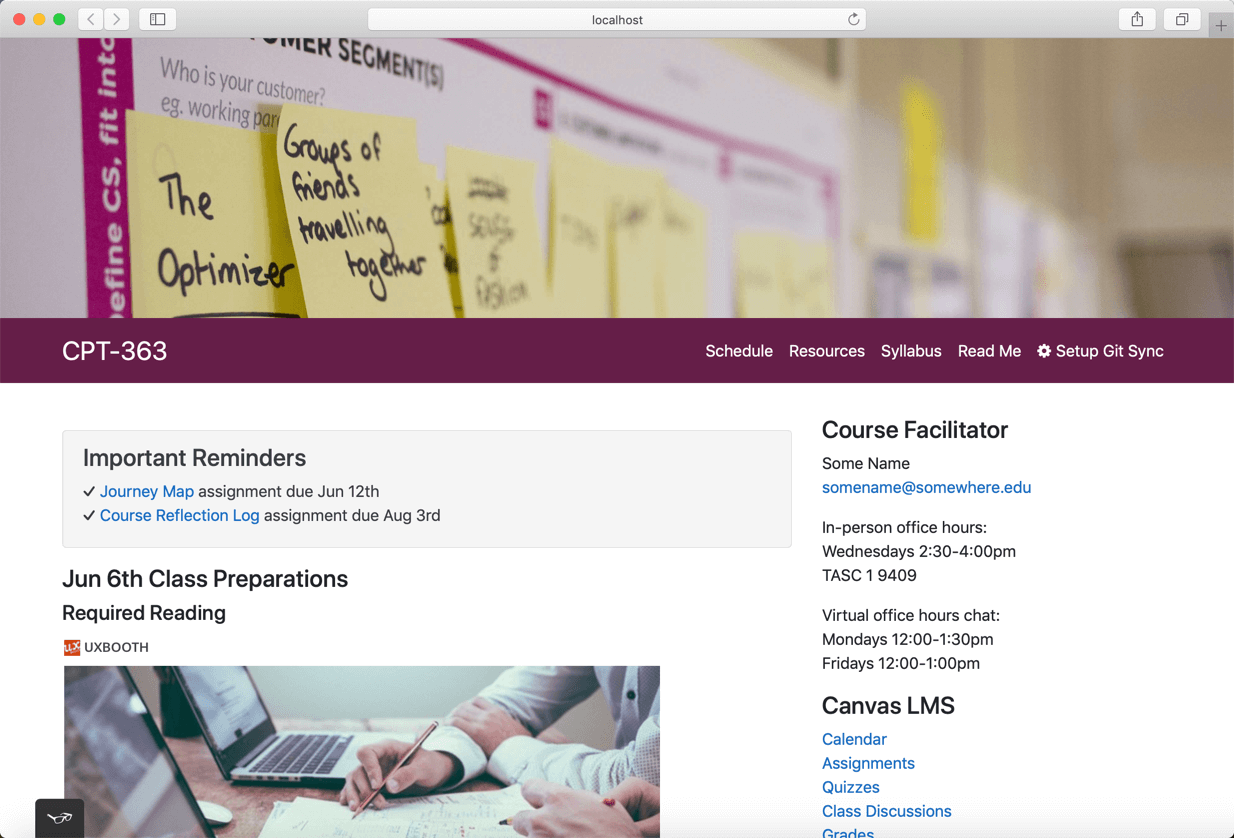
Based on discussions with two educators (thanks Colin and Brian), the ability for multiple courses to be included within a single Grav Open Course Hub is now supported!

Figure 1 - Multiple courses within a single Grav install.
Recently I’ve been working on trying to visualize my approach for a future-friendly open content system, including how my Grav projects support that system, and I thought I would share them here:
Continue Reading1st attempt to visually represent the future-friendly (i.e. content independent of platform) open content system I've assembled and used for the past several years. #OER is only one aspect - the other aspects are efficient workflows, flexible tool choice, and overall experience🚀 pic.twitter.com/OefBQq26OB
— Hibbitts Design (@hibbittsdesign) November 27, 2018
The Grav CMS Open Course Hub project is now significantly more accessible than ever! Not only has the overall accessibility been improved, but the Grava11y Plugin (courtesy of absalomedia) is now pre-installed to help others make their own sites more accessible too🎉

Figure 1 - Grava11y Plugin Popup (lower-left)
Today, the biggest update so far to the Git Sync Plugin has been released, and what a release it is! Two of the most requested features have been added - the ability to sync additional user folders and the ability to fine-tune the automatic synchronization of page changes - plus much more!
SFU’s fourth annual DEMOfest is scheduled for Wed, November 21st and I hope to share with my fellow educators how the Grav CMS can be used to expand and enhance Canvas - here’s my submitted proposal:
Expanding and Enhancing Canvas with the Open Source Grav CMS
Tech-savvy educators! Want to incorporate more open and collaborative materials within Canvas? How about improving the online experience? Faced with this challenge, Paul Hibbitts developed components for the file-based Grav CMS (getgrav.org) to effectively work inside of his CMPT-363 Canvas course (https://canvas.sfu.ca/courses/38847). Grav uses the platform-independent Markdown format and enables collaborative editing by students and instructors with Git-based services such as GitHub and GitLab. These also naturally support the 5 Rs (Retain, Reuse, Revise, Remix and Redistribute) of Open Educational Resources. Integrating Grav pages within Canvas is seamless too - without any content restrictions.
As an experiment I’ve created a small set of 30-second demo videos to give a glimpse into some major and minor features of my Open Course Hub and Open Publishing Space projects. I recently tweeted these videos and thought I would share them here too:
Continue ReadingEver want to re-purpose site content by embedding a page without its global navigation, sidebar or footer? With the @getgrav Open Course Hub or Publishing Space you can easily do that for any page with the 'chromeless' content display URL parameter👇(#CanvasLMS example shown) pic.twitter.com/Z8LFgnINZR
— Hibbitts Design (@hibbittsdesign) September 10, 2018
While I’ve been in ‘heads-down’ mode with my SFU CMPT 363 User Interface Design course this summer I’ve also been working away on a brand new Bootstrap 4 based theme for Grav. I recently tweeted a few highlights about the early release of this new theme, called Bootstrap4 Open Matter, and I thought I would share them here:
Continue ReadingIt's an unofficial official release (like 'double secret probation') - the Bootstrap4 Open Matter theme is now at https://t.co/UDkA52gP6f. This one theme can create open + collaborative Markdown-based blogs, course hubs and more! Git Sync & 'chromeless' content display included👍 pic.twitter.com/Qrdy6D5oTb
— Hibbitts Design (@hibbittsdesign) July 31, 2018
