I am excited to be sharing the most recent developments of my Grav Open Course Hub project at the Festival of Learning on May 29th.
Here is the description of my session:
Delivering a Better Experience by Using the Open, Collaborative and Flexible Grav CMS – Inside or Outside of your LMS
Want to provide students and course facilitators a better online experience but still want or need to use the existing institutional LMS? Faced with this exact challenge, Paul Hibbitts started to develop a set of components in 2016 for the modern Grav Content Management System to partner with his institution’s LMS (Canvas). Grav leverages forward-looking standards such as Markdown for platform-independent content and enables Git-based (i.e. GitHub, GitLab, GitBook, etc.) collaborative workflows, both which naturally also supports the 5 Rs of Open Educational Resources. In addition, the ability to use GitHub Desktop for mirroring Git-based content to one’s own computer for backup and editing with the tools of your choice not only brings peace of mind but also a highly efficient workflow.
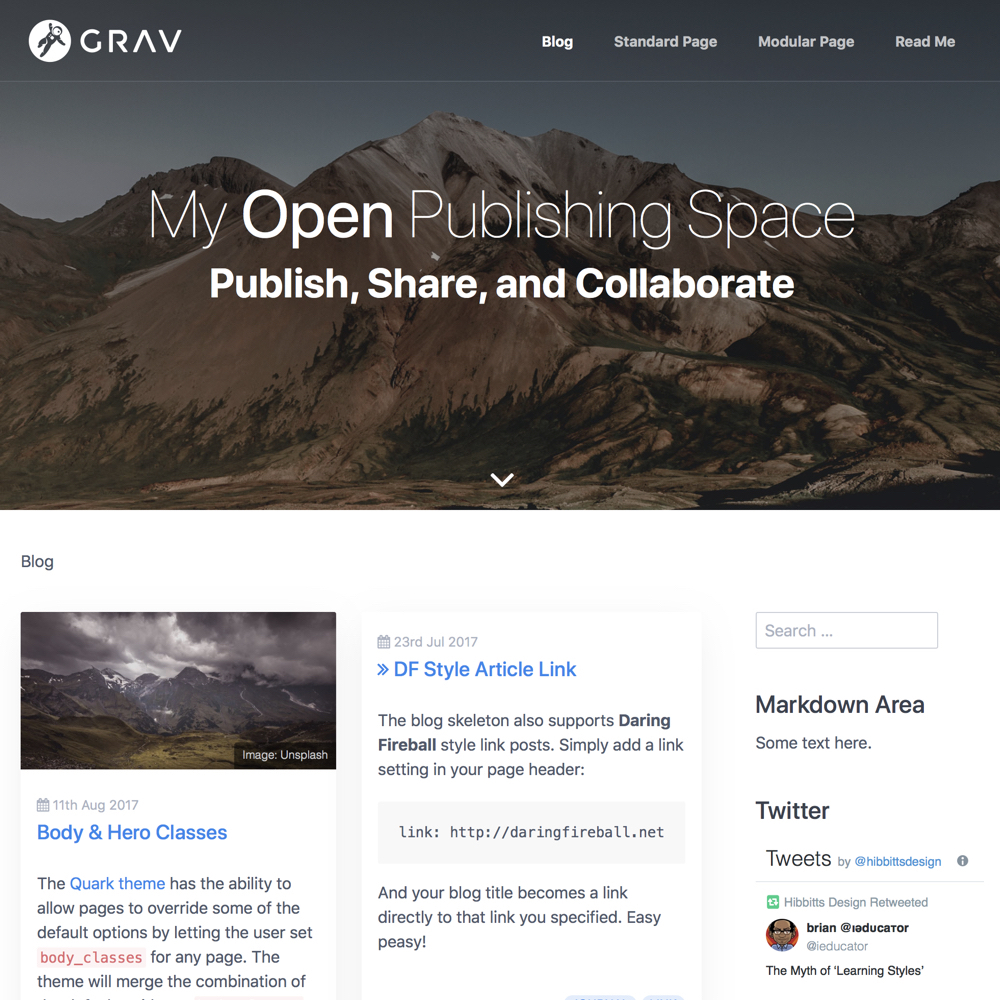
Continue ReadingOpen Publishing Space with Git Sync is designed to publish, share and collaboratively edit Markdown-based content using the modern flat-file Grav CMS. I am happy to share the news that a customized version of the new Grav default theme Quark, using the Lightweight, Responsive and Modern CSS Framework Spectre CSS Framework, is now the standard Open Publishing Space theme!
 Figure 1. Open Publishing Space Blog List
Figure 1. Open Publishing Space Blog List
The original Open Publishing Space theme, a customized version of the Antimatter theme, is still available.
Continue ReadingWith an unexpected opportunity to teach SFU CMPT 363 User Interface Design this summer, I’ve been feverishly working in the open on the accompanying Canvas LMS site (leveraging my Grav Open Course Hub project) so that potential students can better self-assess course fit before our first class me...
A brief video demonstrating how locally hosted H5P content can be used with the Grav Open Course Hub (once you have set the source URL of the H5P content):
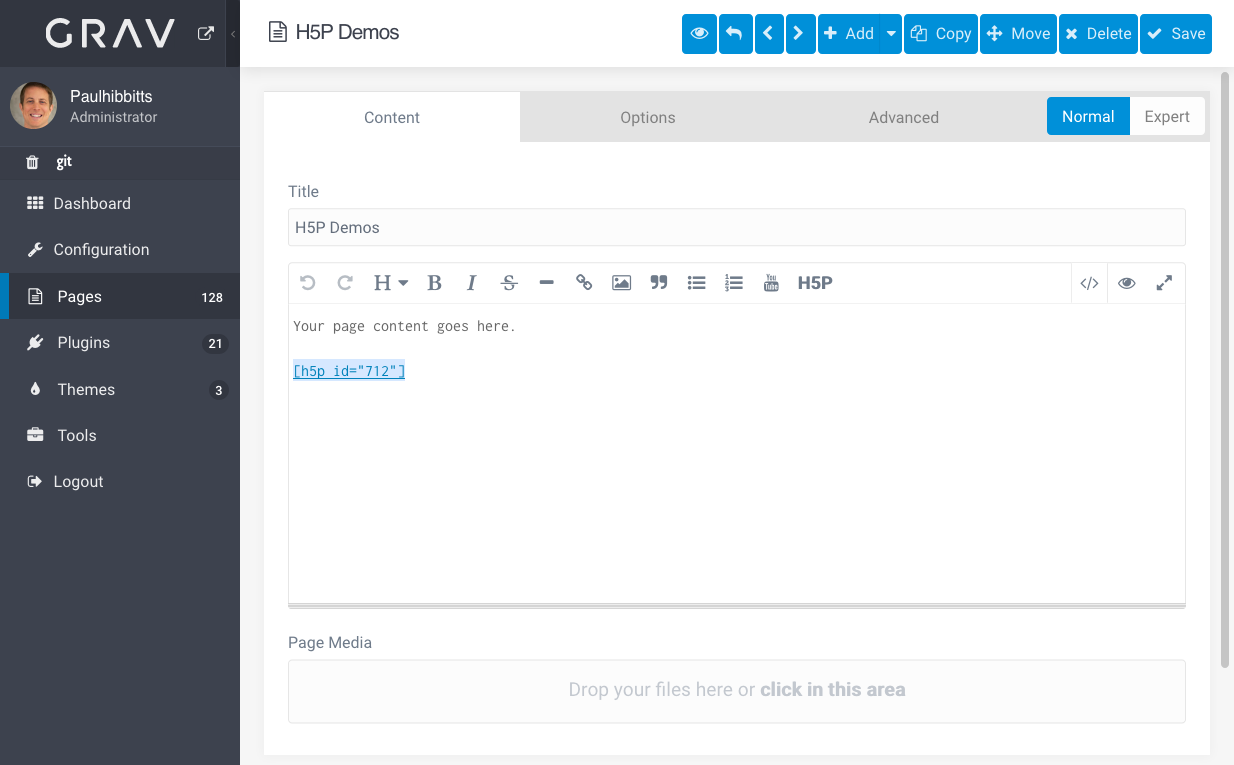
With the most recent release of the Grav Open Course Hub, site authors can insert H5P content (hosted on h5p.org) into any page using a simple Shortcode (i.e. ). In addition, a new H5P button is now available in the Admin Panel page editor to make using the H5P Shortcode even easier!

Figure 1...
I recently highlighted some of the key things to know about the Grav Open Course Hub project, and I thought I would share them here too:
Continue Reading❓Did you know❓
— Hibbitts Design (@hibbittsdesign) March 8, 2018
Perhaps one of the most unique aspects of the @getgrav Open Course Hub is that Theme files (incl. CSS) are auto-synced with content to GitHub/GitLab/etc. so tech-savvy instructors (and students!) can provide hands-on authoring help to other Open Course Hub users.
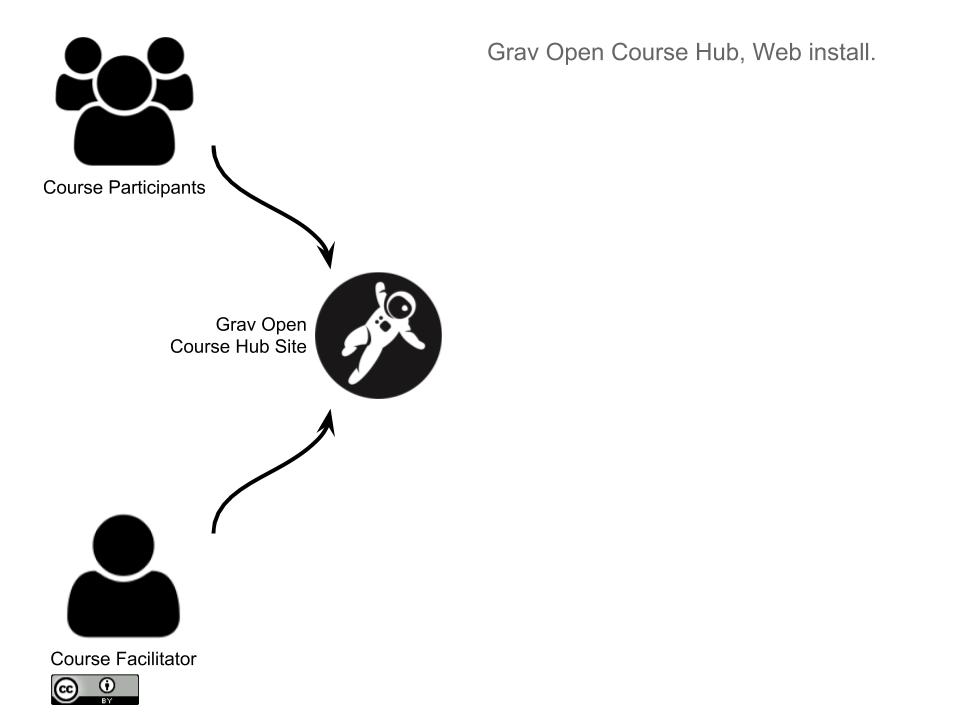
I recently tweeted a set of updated Grav Open Course Hub workflow diagrams, and I thought I would share them here:

Figure 1. Grav Open Course Hub Workflow.
With the release of the Open Course Hub 2.0 package, three example sites are included in the Course Hub Bootstrap theme’s _demo folder; basic, intermediate and advanced. Let’s take a brief look at the visual appearance and highlights of each example:
Continue Reading
