While I’ve been in ‘heads-down’ mode with my SFU CMPT 363 User Interface Design course this summer I’ve also been working away on a brand new Bootstrap 4 based theme for Grav. I recently tweeted a few highlights about the early release of this new theme, called Bootstrap4 Open Matter, and I thought I would share them here:
Continue ReadingIt's an unofficial official release (like 'double secret probation') - the Bootstrap4 Open Matter theme is now at https://t.co/UDkA52gP6f. This one theme can create open + collaborative Markdown-based blogs, course hubs and more! Git Sync & 'chromeless' content display included👍 pic.twitter.com/Qrdy6D5oTb
— Hibbitts Design (@hibbittsdesign) July 31, 2018
I am excited to be sharing the most recent developments of my Grav Open Course Hub project at the Festival of Learning on May 29th.
Here is the description of my session:
Delivering a Better Experience by Using the Open, Collaborative and Flexible Grav CMS – Inside or Outside of your LMS
Want to provide students and course facilitators a better online experience but still want or need to use the existing institutional LMS? Faced with this exact challenge, Paul Hibbitts started to develop a set of components in 2016 for the modern Grav Content Management System to partner with his institution’s LMS (Canvas). Grav leverages forward-looking standards such as Markdown for platform-independent content and enables Git-based (i.e. GitHub, GitLab, GitBook, etc.) collaborative workflows, both which naturally also supports the 5 Rs of Open Educational Resources. In addition, the ability to use GitHub Desktop for mirroring Git-based content to one’s own computer for backup and editing with the tools of your choice not only brings peace of mind but also a highly efficient workflow.
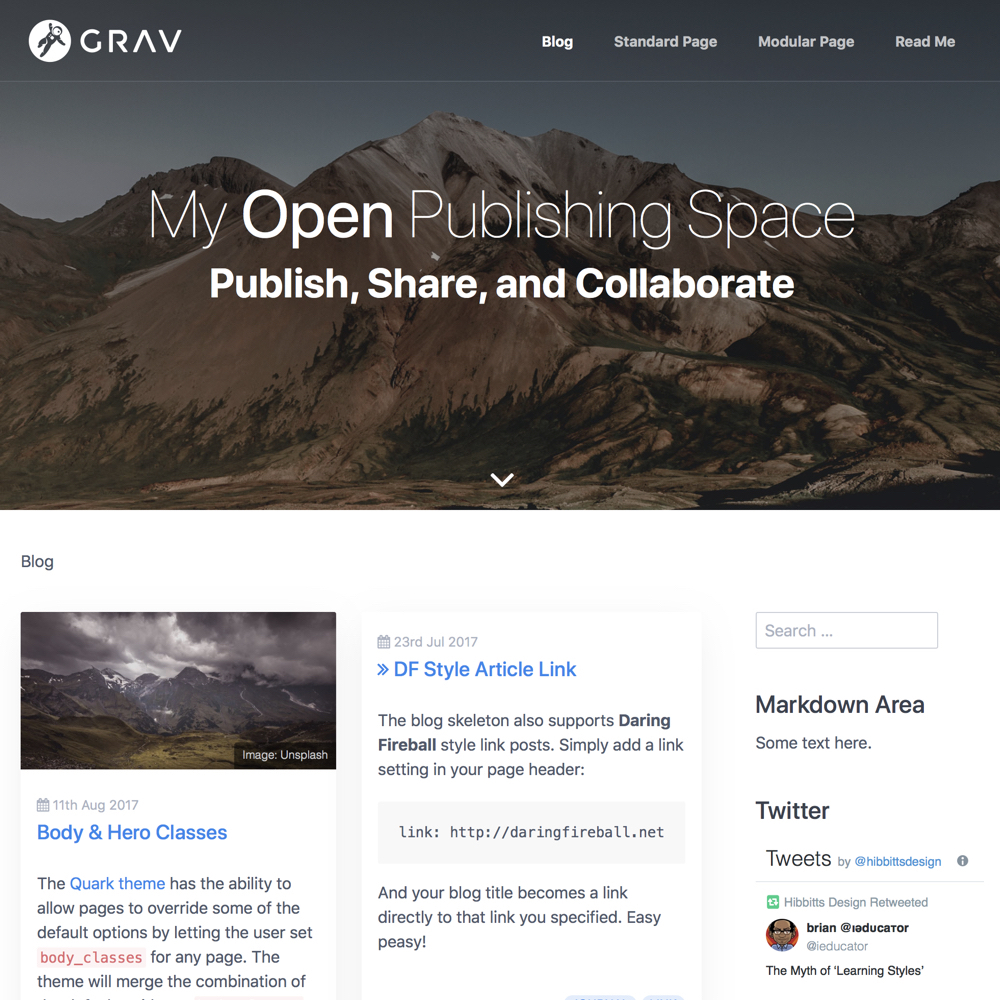
Continue ReadingOpen Publishing Space with Git Sync is designed to publish, share and collaboratively edit Markdown-based content using the modern flat-file Grav CMS. I am happy to share the news that a customized version of the new Grav default theme Quark, using the Lightweight, Responsive and Modern CSS Framework Spectre CSS Framework, is now the standard Open Publishing Space theme!
 Figure 1. Open Publishing Space Blog List
Figure 1. Open Publishing Space Blog List
The original Open Publishing Space theme, a customized version of the Antimatter theme, is still available.
Continue ReadingWith an unexpected opportunity to teach SFU CMPT 363 User Interface Design this summer, I’ve been feverishly working in the open on the accompanying Canvas LMS site (leveraging my Grav Open Course Hub project) so that potential students can better self-assess course fit before our first class me...
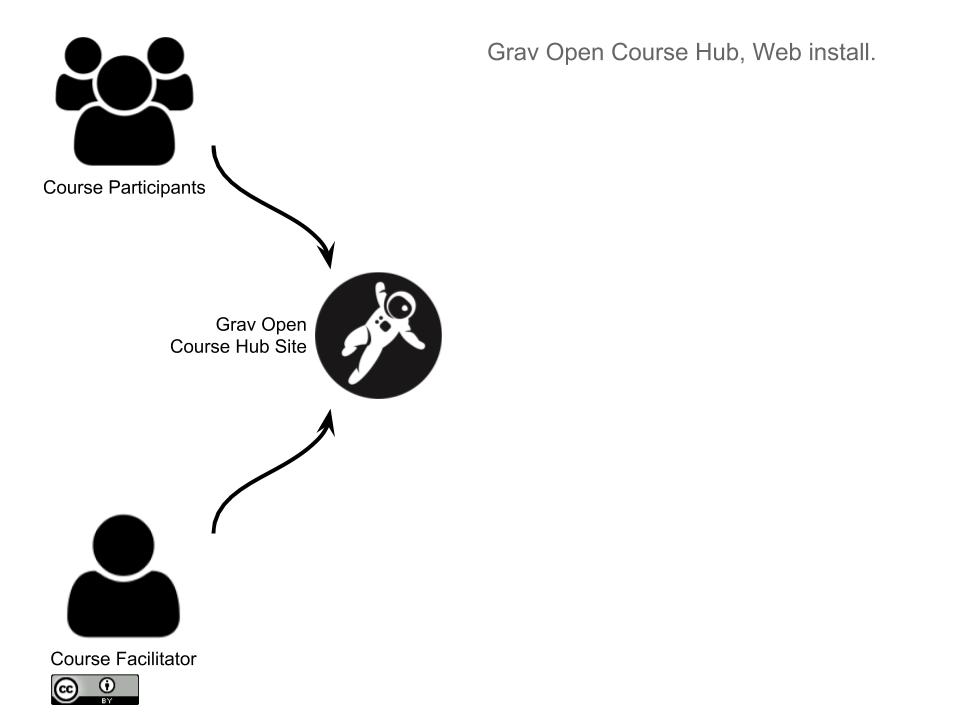
I recently tweeted a set of updated Grav Open Course Hub workflow diagrams, and I thought I would share them here:

Figure 1. Grav Open Course Hub Workflow.
I recently tweeted a few highlights about the 2.0 release of the Open Course Hub and I thought I would share them here:
Continue ReadingIt's official, release 2.0 of the @getgrav Open Course Hub package is now available for download on the https://t.co/IGIDXHRrCP site🍻 https://t.co/9PFedwpqcF
— Hibbitts Design (@hibbittsdesign) January 22, 2018
I am excited to be part of SFU’s DEMOfest this year, where I will be presenting and discussing with my fellow educators the advantages of using the Canvas LMS with Grav:
Canvas Assessment Strengths
- Assignment submissions and rubrics
- Surveys, quizzes, and graded discussion forums
- Multi-course calendar and gradebook
A safe place for student assignments and data, and where most of our students are!
Grav Content Management System Strengths
- Free open source software (FOSS) project
- A modern flat-file (no database) CMS, which supports custom page types and modular content
- The platform-independent format Markdown is supported, and pages remain as individual files
- Fully extensible, with support for HTML, CSS, Twig, JavaScript, Google Fonts, YAML, etc.
For tech-savvy educators a modern and flexible platform under their full control!
While I’ve been in ‘heads-down’ mode with my SFU CMPT 363 User Interface Design course for the start of the Fall term, I thought I would share here news of my most recent Grav open education project!
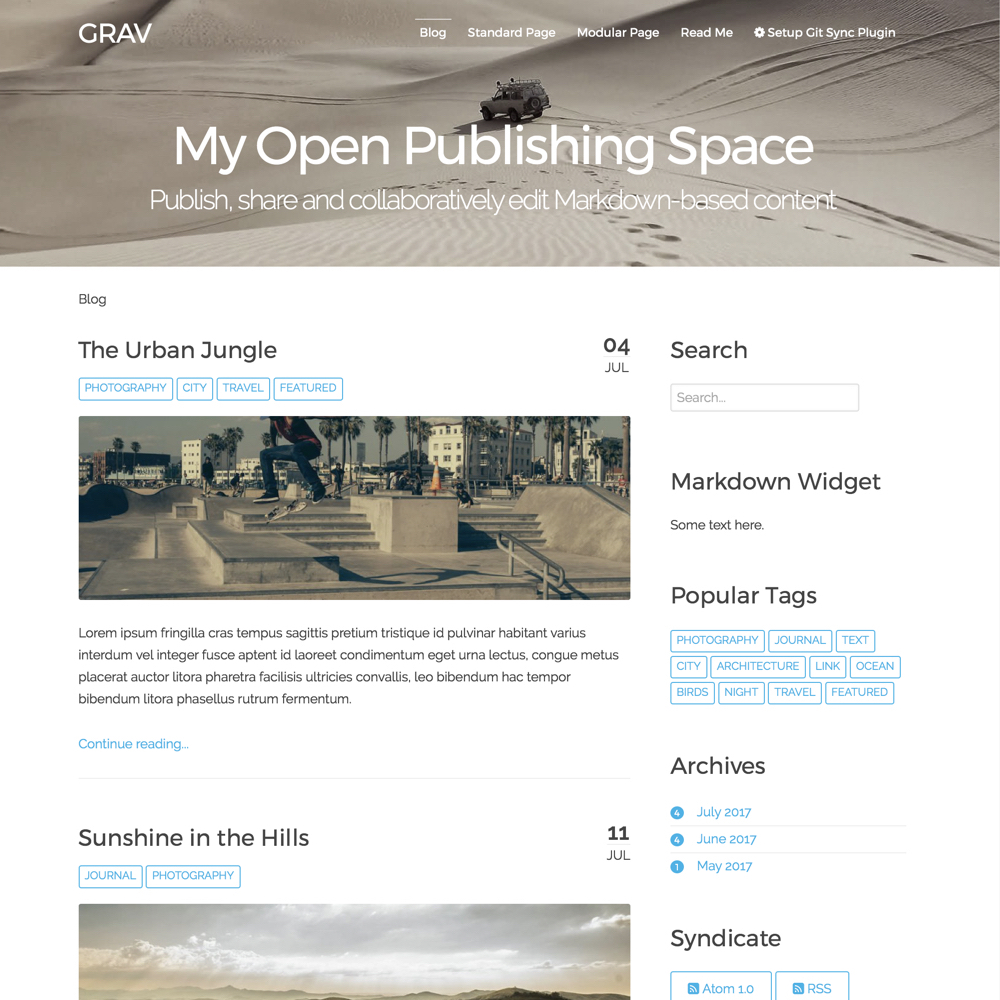
Grav Open Publishing Space Space with Git Sync is designed to publish, share and collaboratively edit Markdown-based content using the modern flat-file Grav CMS.
 Figure 1. Open Publishing Space
Figure 1. Open Publishing Space
Here is a brief video demonstrating how Grav with Git Sync can be configured to use GitBook for collaboratively editing Markdown content.
Look of interest? For step-by-step instructions visit learn.hibbittsdesign.org/grav-with-gitsync-and-gitbook.
