Here is the list of resources for participants in my Moving Beyond the LMS with Grav workshop (URL of this page is bit.ly/1Y6Aiso):
Grav Skeleton Downloads
Continue ReadingThe upcoming Festival of Learning (June 6 – 9, 2016) is shaping up to be quite the event, with nearly 400 registrants at last count. I am really looking forward to attending, and will also be sharing lots of open source Grav goodness at both the Maker Faire and my Studio session ‘Moving Beyond the LMS with Grav’.
Continue ReadingI recently updated the list of problems that Grav has solved for me as an instructor/educator who facilitates a blended course, and I thought I would share them here:
(1/8) Here are the top 7 problems the @getgrav flat-file (no database) CMS has solved for me as an educator trying to move beyond...
Like any other Grav theme, both of the included Course Hub themes (‘Course Hub Bones’ and ‘Course Hub Bootstrap’) can be visually customized using CSS and/or altering their Twig template files. However, if you make changes directly to the Course Hub theme these will be overwritten when that Course Hub theme is updated. So, what to do?
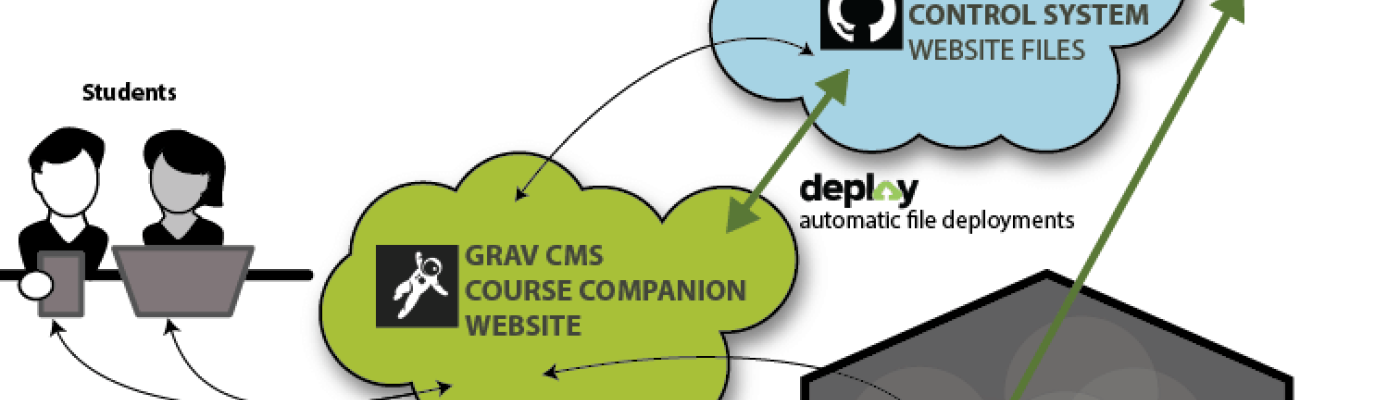
Continue ReadingWith Grav being a flat-file (no database) CMS tech-savvy educators have a wider range of possible development and deployment options for their Grav Course Hubs than most other database-driven systems. Recently I’ve been exploring an on-line alternative to my currently preferred local development approach, so I thought I would share both together for easier comparison. Both approaches will let you safely develop and test your Grav site before deploying changes to a live production server.
Continue ReadingIn this article, we will look at how to use Grav with GitHub Desktop and GitLab. Unlike GitHub, you can install GitLab onto your own server, which is an attractive option for many higher education institutions. A locally hosted version of GitLab is used in this walkthrough.
When mapping out the design of the Grav Course Hub Skeleton, it was important to support the two most popular responsive Web frameworks (Bootstrap and Foundation) so that educators could choose the framework best suited to their multi-device presentation needs.
For folks who decide to use the Course Hub Bootstrap theme, the recently released Gravstrap shortcodes plugin by Giansimon Diblas adds a substantial set of useful Bootstrap framework elements available right in Markdown (no HTML required).
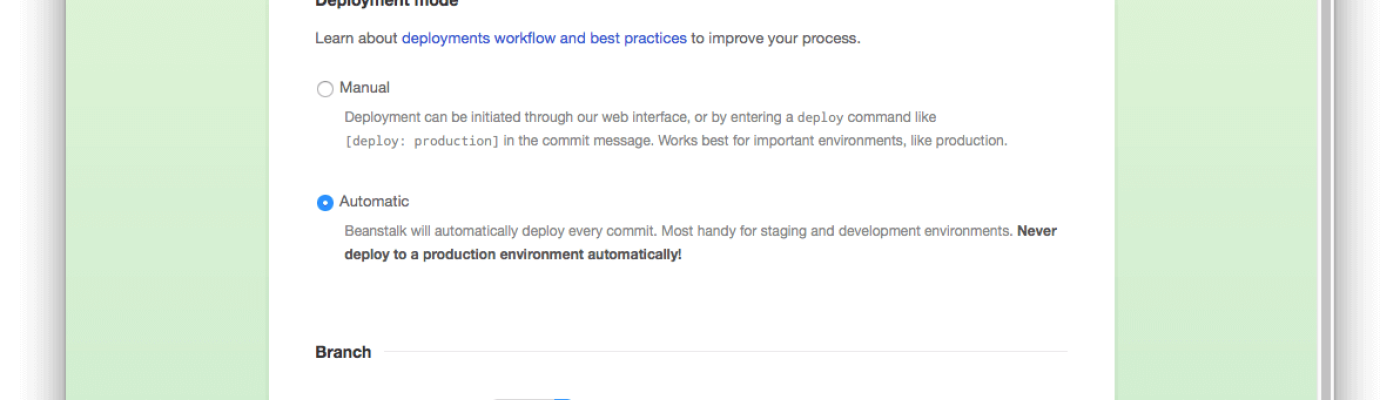
In this article, we will look at how to use Grav with GitHub Desktop and Beanstalk (which has automatic FTP deployment built-in) to provide a highly efficient workflow when updating your Grav site, and source control to boot. While GitHub only offers private repositories for paid plans, Beanstalk offers a free plan to store one single repository privately.
You will be required to enter a few commands into your Mac or PC command line interface (CLI) during this the process, so get comfortable and let’s get started.
After my first Grav CMS for Educators Workshop it became apparent I should provide a wider range of options for how Web-savvy instructors can install and set up the flat-file CMS Grav, especially when using my ready-to-run Course Hub package.
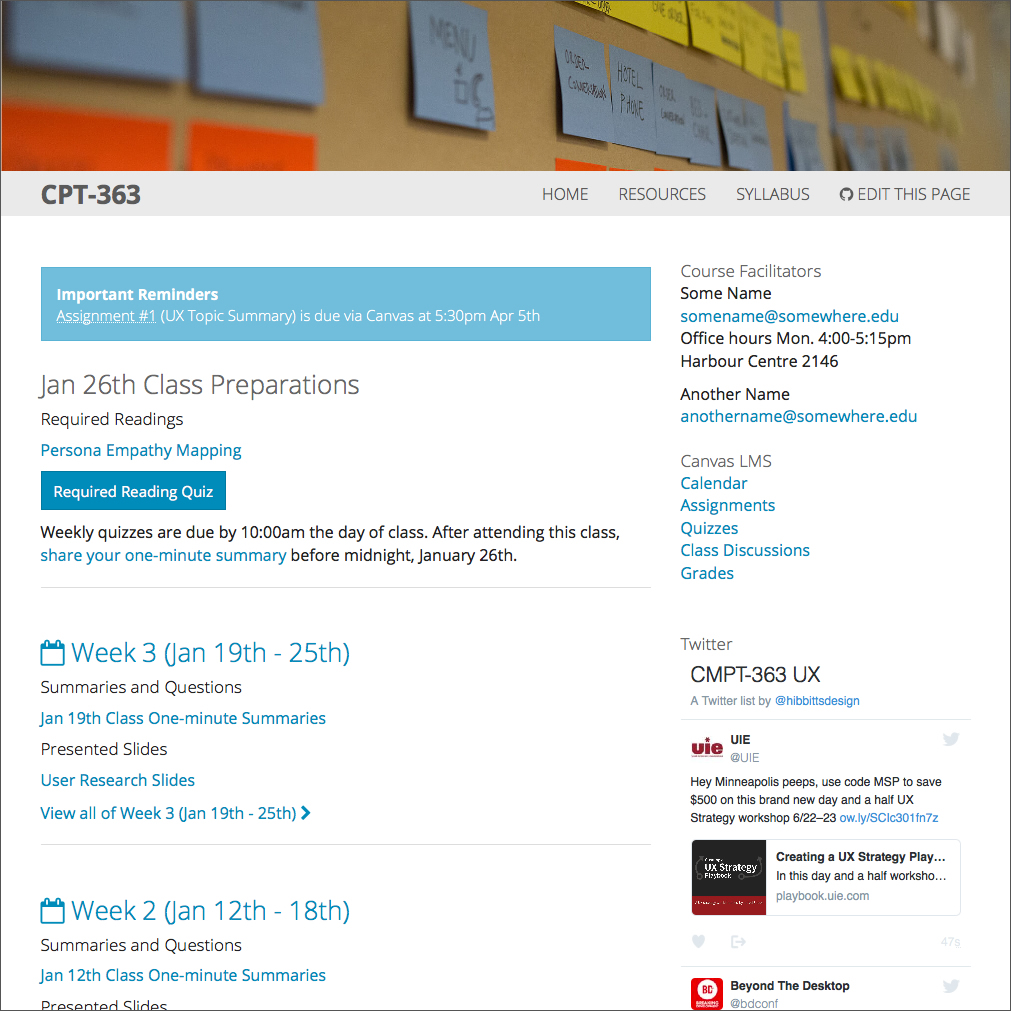
This is a brief guide to help tech-savvy educators ‘flip’ their LMS with the modern flat-file (no database) CMS Grav and my open source Course Hub skeleton package.